Sprachenzentrum geht mit neuen Seiten online / Tipps für barrierefreie Webinhalte
Frisch und übersichtlich: Die deutschen und englischen Seiten des Sprachenzentrums der Viadrina sind im neuen Design online gegangen.
Über eine neue Filternavigation wird am Sprachenzentrum das Kursangebot nutzerfreundlich zugänglich gemacht. Zudem sind alle Informationen der Lektorate auf Unterseiten strukturiert aufgegliedert. Perspektivisch sollen die Inhalte der Einrichtung auch in anderen Sprachen (FR, PL und UA) zugänglich gemacht werden, um die „gelebte Mehrsprachigkeit“ der Universität zu betonen.
Auch die Transferstelle, die Karl Dedecius Stiftung sowie die Hochschul-Präsenzstelle Fürstenwalde haben einen neuen Auftritt im Uni-Kosmos bekommen.
Digitale Barrierefreiheit wird Pflicht
Nicht nur das Sprachangebot der Viadrina ist für eine integrative Ausrichtung der Universität unerlässlich, sondern auch die digitale Barrierefreiheit der Internetseiten. Im Juni dieses Jahres tritt das Barrierefreiheitsstärkungsgesetz in Deutschland in Kraft. Darin ist verankert, dass öffentliche Einrichtungen die digitale Barrierefreiheit stärken sollen. Das gilt auch für die Internetseite der Europa-Universität Viadrina. Damit wird es Menschen mit Beeinträchtigungen (optisch, auditiv, motorisch oder kognitiv) ermöglicht, an den Inhalten der Universität teilzuhaben.
Screenreader ermöglichen Menschen mit Sehschwächen beispielsweise den Zugang zu Websites. Damit die Inhalte über die Screenreader sinnig und nachvollziehbar vorgelesen werden können, müssen im CMS entsprechende Felder ausgefüllt sein.
Wie gestalte ich Webseiten barrierefrei?
Die Module, die Farb-Kontraste sowie die Tastaturzugänglichkeit für alle Elemente des Webauftritts der Viadrina sind barrierefrei programmiert; bei der Befüllung der Inhalte sind wir jedoch auf Ihre Mithilfe als CMS-Redakteur*innen angewiesen:
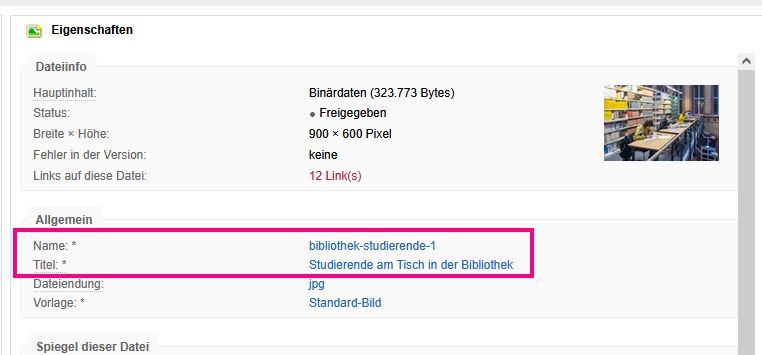
- Geben Sie Dateien in dem Feld „Name“ eindeutige, kurze Namen ohne Sonderzeichen. Die Namen müssen kleingeschrieben sein; verwenden Sie dabei bitte auch keine Unterstriche, sondern Bindestriche.
- Füllen Sie die Titel von Bildern sinnvoll aus, sodass Screenreader kurz beschreiben können, was dort im inhaltlichen Kontext zu sehen ist (z.B. „Gruppenbild mit zwölf Personen der Abteilung für Hochschulkommunikation“).

- Vermeiden Sie PDFs oder andere Dokumente, die ein gesondertes Programm zum Öffnen des Inhalts benötigen. Lassen sich PDFs nicht vermeiden, sorgen Sie bitte dafür, dass der Inhalt barrierefrei ist (das lässt sich einfach in Word vor dem Abspeichern als PDF überprüfen).
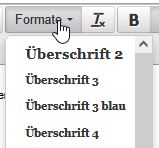
- Untergliedern Sie lange Texte mithilfe von Zwischenüberschriften; nutzen Sie in der Formatierung h3 oder h4. Gefettete oder kursive Inhalte sind keine barrierefreie Gliederung, da sie vom Screenreader nicht als solche beschrieben werden.

- Verwenden Sie eine einfache Sprache: Vermeiden Sie Schachtelsätze und Abkürzungen.
Mehr Informationen zu redaktionellen Themen finden Sie auf den CMS-Schulungsseiten.
Heike Stralau
Zurück zur News-Übersicht

Beitrag teilen: