News folder/blog
Create news folder/blog
The News template represents a post that is created as a sub-object of the News folder / Blog template and is automatically listed there with the image and a teaser text. It is suitable for current news or reports from the workspace and can, for example, be linked from a teaser tile via the respective start page (cf. start page of europa-uni.de, where the teaser tiles under „News“ refer to the blog entries of the logbook).
Each „News“ has a link that leads back to the overview page (news folder / blog).
In addition, the news article can link to another website. Such further links are realized using the fields „Link to“ (for the URL destination) and „Label link button“ (for the visible link text).
The two templates News folder / Blog and News are always used together. They form a navigation frame ¨aboutpage->news->backüto ¨reportpage->more news etc.
Both templates can link info boxes via the info column field.
1. select template and create news folder
Select the template News folder / Blog via „New folder“. This will create the subpage that will contain the news. It is sorted by year.


A special feature of the news folder/blog is the labeling of the back button, which determines how we get back to the overview page.
2. create an annual folder
Create a new folder „ (NEW) year (hidden)“
in the news folder/blog (here with the title „News“).

This can only contain one year.

3. create news element in the year folder
Create an element in a (NEW) year (hidden) folder that becomes the news and can be filled out.

4. create and fill out news entry
Create the element „(NEW) News“ in the year folder.
Each news entry must be completed with a date, title, and teaser text and can contain the article text in the „Text above“ and „Text below“. You can link to another page via a link to the target page and determine the display text for the link.
The „keyword“ should be given a term for categorization, such as „colloquium“ or „study trip“.
In the info column, a contact box and further links (_infobox) can be added, under „Image“ a newы image can be added. A location can also be specified for the news, for example, Frankfurt (Oder).

5. add teaser image, post image, text, image gallery and video
Now you can decide what you need for the news entry. If you only have a photo and text, it is sufficient to place the image in the news folder (size 900x600 pixels) and link it under "Photo optional". The photo will then be displayed as a teaser image at the front of the blog overview and in the post itself. You can add the text under "Text above" and "Text below".
If you want to include more elements in the news item, you can also select the text, gallery and video elements via "New folder". The sorting within the post is based on the file names of the elements.
It is therefore possible to create the post in a storytelling with text sections, several individual images, an image gallery and a video. You can find a sample news entry with all these elements here.How to embed a video from the Viadrina media portal can be found in this website building guide.
6. automatically display news on your own start page
If you want your news to be displayed automatically on your distribution list or start page, check the "Display on start page" box in the news.
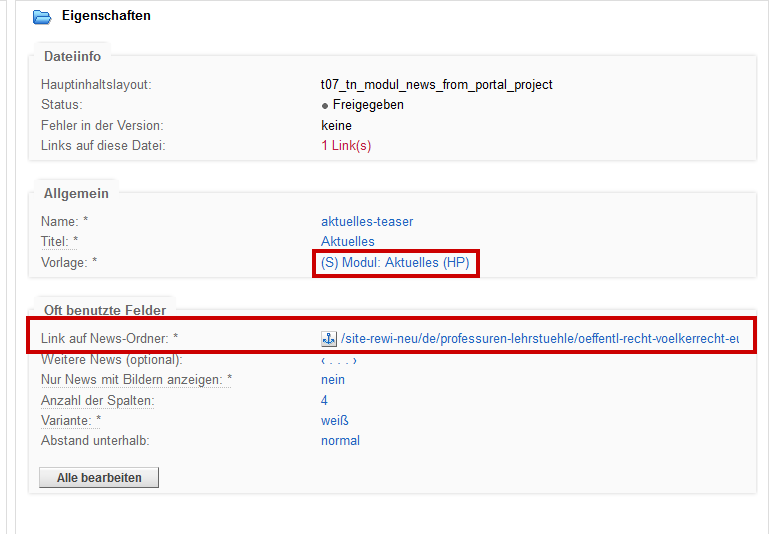
The special module (S) Module: News, which displays the news, must be created there. Select the corresponding news blog folder in the module: